Difference between revisions of "MOD SDK"
Leogermani (talk | contribs) (add Mac instructions) |
|||
| Line 38: | Line 38: | ||
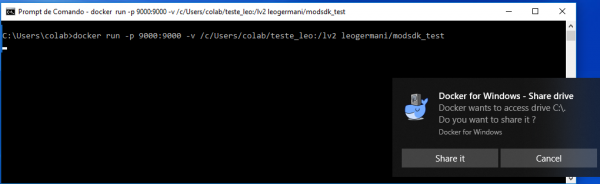
[[File:docker-windows.png|600px]] | [[File:docker-windows.png|600px]] | ||
| + | |||
| + | The MODSDK assumes your LV2 plugin resides in a Windows directory. To create any such LV2 plugin, you need to compile your code using the Mod Plugin Builder (MPB) in Docker. When running the MPB you have to use the -v option. | ||
| + | $ docker run -ti –name mpb -p 9000:9000 -v ~/local-mod-folder:/tmp/local-mod-folder | ||
| + | This creates in Windows a folder “local-mod-folder” under /c/Users/Username/. And in Docker a folder /tmp/local-mod-folder/. These two folders now share the same content. When you compile as per instruction, the lv2 plugin resides in docker in ~/mod-workdir/plugins/. You now have to copy it to the shared drive using cp -r ~/mod-workdir/plugins/ /tmp/local-mod-folder/. You can now see your compiled LV2 plugin under Windows in the folder /c/Users//Username/local-mod-folder/plugins/. When running the MODSDK you have to use -v and state /c/Users//Username/local-mod-folder/plugins:lv2 so that the MODSDK looks in that folder for LV2 plugins. | ||
5. Now open your browser and visit localhost:9000 | 5. Now open your browser and visit localhost:9000 | ||
| + | In some instances your browser will not be able to connect using localhost:9000. In these instance you have to connect using Machine-IP:9000 instead in your browser command line. You machine IP is visible once you start Docker. It consists of numbers in the following format: xxx.xxx.xx.xxx | ||
== Running the SDK on Linux == | == Running the SDK on Linux == | ||
Revision as of 11:29, 5 January 2019
Contents
The SDK
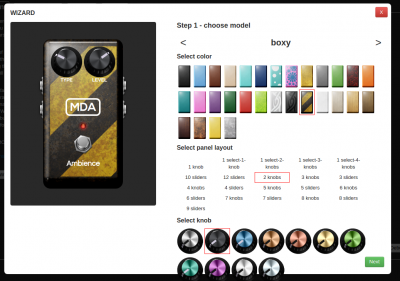
The SDK's goal is to allow LV2 plugin developers to implement the MOD Graphical User Interface extension.
In MOD Devices, every plugin has a real pedal like representation in a web based environment, with several plugins in a pedalboard. For this, each plugin must have its html code that allows the browser to properly render it.
This SDK provides the following funcionality:
- Allows developers test the plugin's GUI
- A wizard to easily create a plugin GUI without the need to write any line of code, simply choosing from templates.
- Deploy plugins into your MOD
Running the SDK
The easiest way to run the MOD SDK is to use its Docker image. This way you dont have to install anything special and bother with complicated environment settings. Simply install docker and run the provided image.
Running the SDK on Windows
1. First of all, install Docker. Visit the Docker website, download it and follow the installation wizard. It is as simple as installing any other application in Windows.
When you first launch Docker, it might ask you to restart your computer.
2. Choose a folder where you will store your LV2 plugins bundles. In this folder place all the bundles you want to test with the SDK
3. Pull the SDK image from Docker Hub.
Open the Command prompt and type
docker pull moddevices/modsdk
You only need to run this command the first time. It will download the image and store it locally.
4. Once the download is completed, run the following command, replacing the path with the path of the folder where you are storing your LV2 bundles.
docker run -p 9000:9000 -v /c/Users/my-user/my-lv2-folder:/lv2 moddevices/modsdk
In the command above, my chosen folder is C:\Users\my-user\my-lv2-folder. When you run this command, Windows will ask if you give permission to share this folder with Docker. Accept it and continue.
The MODSDK assumes your LV2 plugin resides in a Windows directory. To create any such LV2 plugin, you need to compile your code using the Mod Plugin Builder (MPB) in Docker. When running the MPB you have to use the -v option. $ docker run -ti –name mpb -p 9000:9000 -v ~/local-mod-folder:/tmp/local-mod-folder This creates in Windows a folder “local-mod-folder” under /c/Users/Username/. And in Docker a folder /tmp/local-mod-folder/. These two folders now share the same content. When you compile as per instruction, the lv2 plugin resides in docker in ~/mod-workdir/plugins/. You now have to copy it to the shared drive using cp -r ~/mod-workdir/plugins/ /tmp/local-mod-folder/. You can now see your compiled LV2 plugin under Windows in the folder /c/Users//Username/local-mod-folder/plugins/. When running the MODSDK you have to use -v and state /c/Users//Username/local-mod-folder/plugins:lv2 so that the MODSDK looks in that folder for LV2 plugins.
5. Now open your browser and visit localhost:9000 In some instances your browser will not be able to connect using localhost:9000. In these instance you have to connect using Machine-IP:9000 instead in your browser command line. You machine IP is visible once you start Docker. It consists of numbers in the following format: xxx.xxx.xx.xxx
Running the SDK on Linux
Once docker is installed, pull and run the image:
docker pull moddevices/modsdk
docker run -p 9000:9000 -v /home/my-user/my-lv2-folder:/lv2 moddevices/modsdk
Now open your browser and visit localhost:9000
Running the SDK on Mac
1. Install Docker for Mac. It is as simple as installing any other application.
2. Choose a folder where you will store your LV2 plugins bundles. In this folder place all the bundles you want to test with the SDK
3. Pull the SDK image from Docker Hub.
Open the Command prompt and type
docker pull moddevices/modsdk
You only need to run this command the first time. It will download the image and store it locally.
4. Once the download is completed, run the following command, replacing the path with the path of the folder where you are storing your LV2 bundles.
docker run -p 9000:9000 -v /Users/my-user/my-lv2-folder:/lv2 moddevices/modsdk
5. Now open your browser and visit localhost:9000
Building the SDK
If you are using Linux, you have the option to build the SDK and to run it locally in your computer. In order to do this, please follow the instructions in the Github repository.